Js数据类型检测一、数据类型的概念
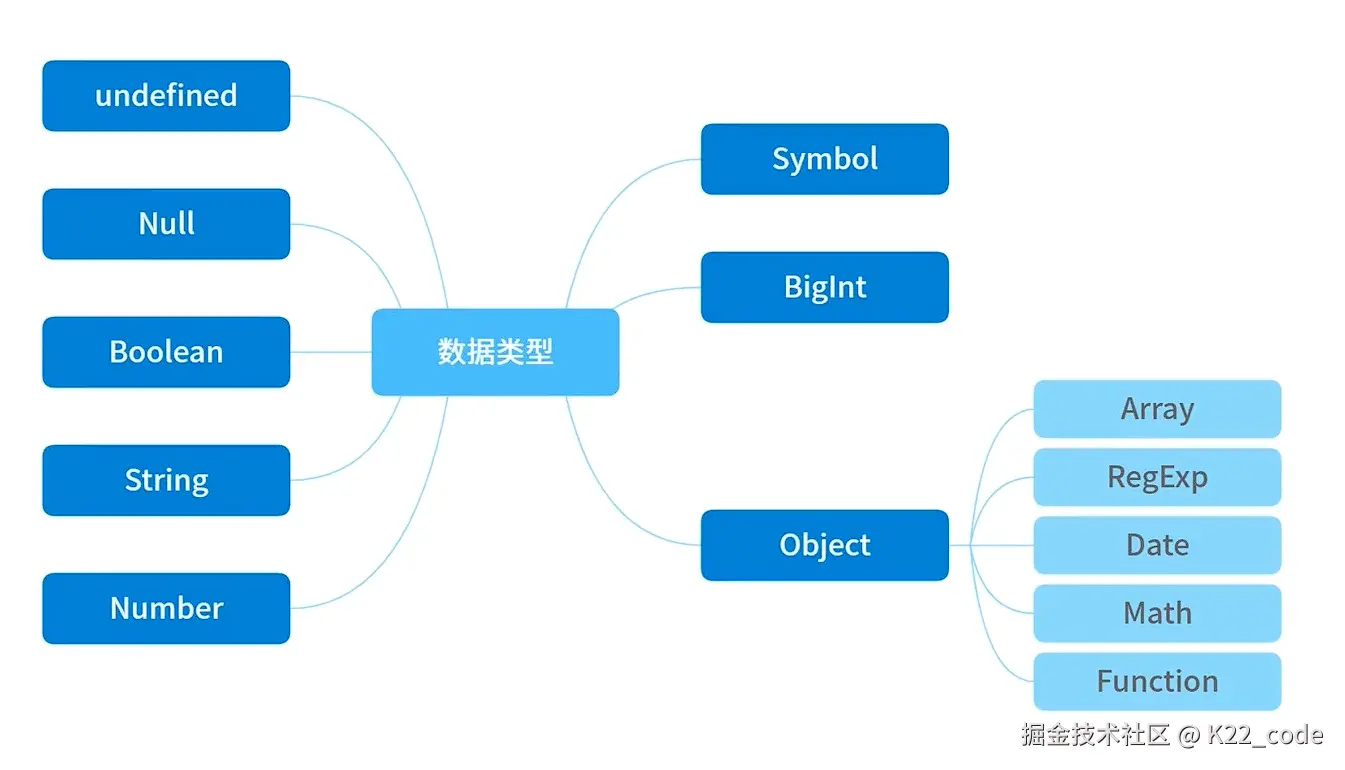
首先对于数据类型检测的前提,我们要明白在Js中有哪些数据类型. 以下是Js中的数据类型,其中 undefined、null、Boolean、String、Number、Symbol、BigInt为7种基础数据类型,Object为引用数据类型,也就是在存的时候,存其引用地址。Object中又分Array数组类型、RegExp正则类型、Date日期类型、Math数学类型、Function函数类型。

对于数据类型检测,大家有什么好方法嘛?如果面试问你,在JS中检测数据类型有多少种方法?你会怎样回答呢?下面就跟小编一起,探索一下Js数据类型的检测方法把~
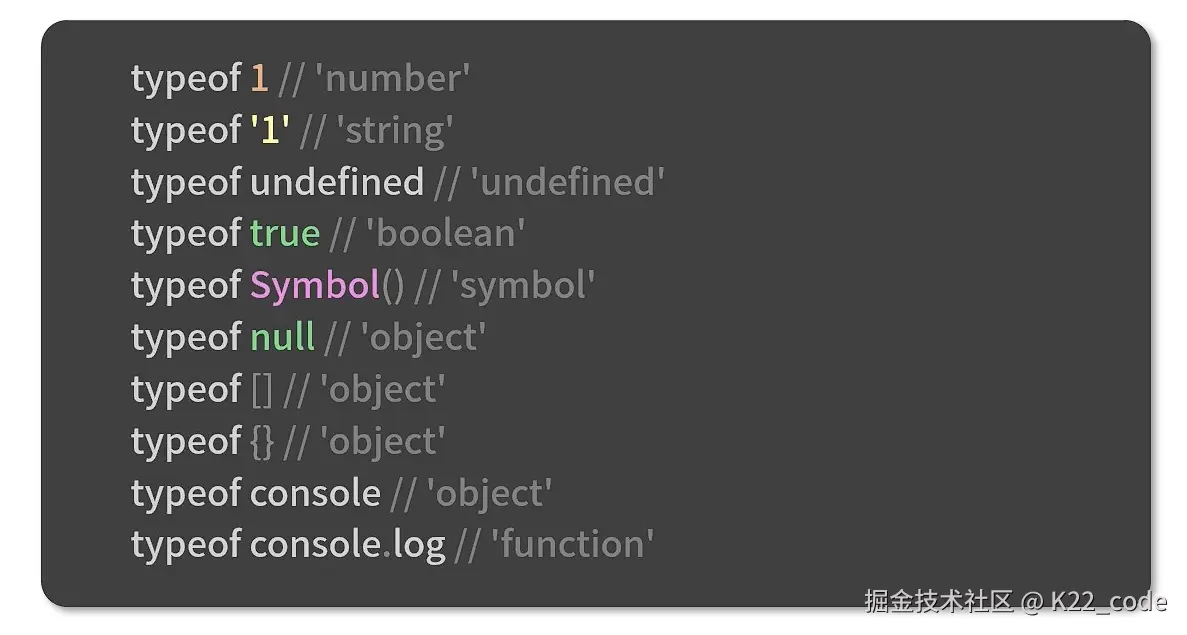
二、数据类型的检测1.Js关键字(typeof)

不难发现:对于null的检测为Object就出现的了问题。我们对于null的判断可以使用===null来判断就好,在引用类型当中,处理function类型判断可以,其余的都是Object类型,是无法判断出来的。
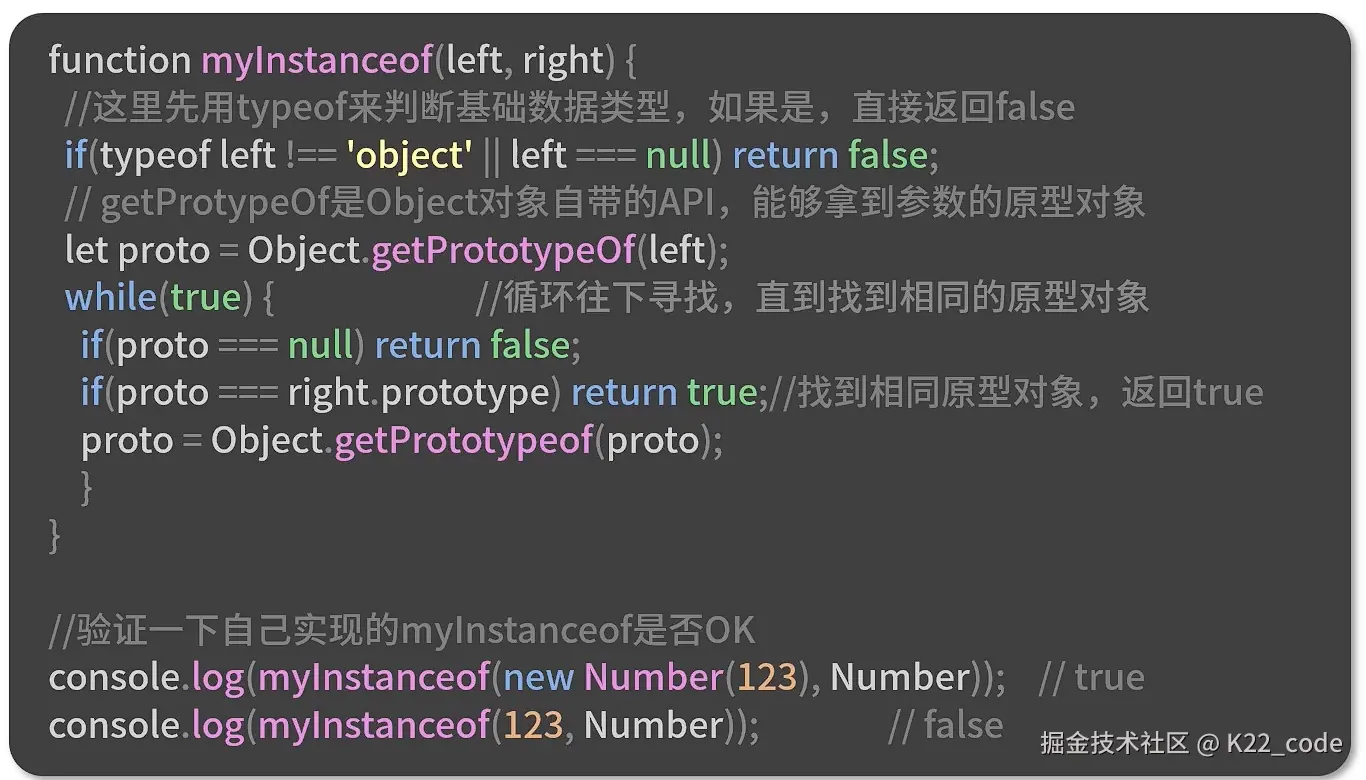
2.关键字(instanceof)


对于以上俩种判断方法,存在什么利弊呢?
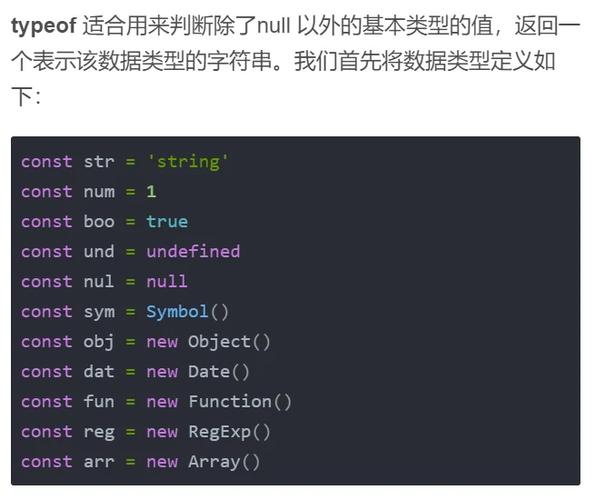
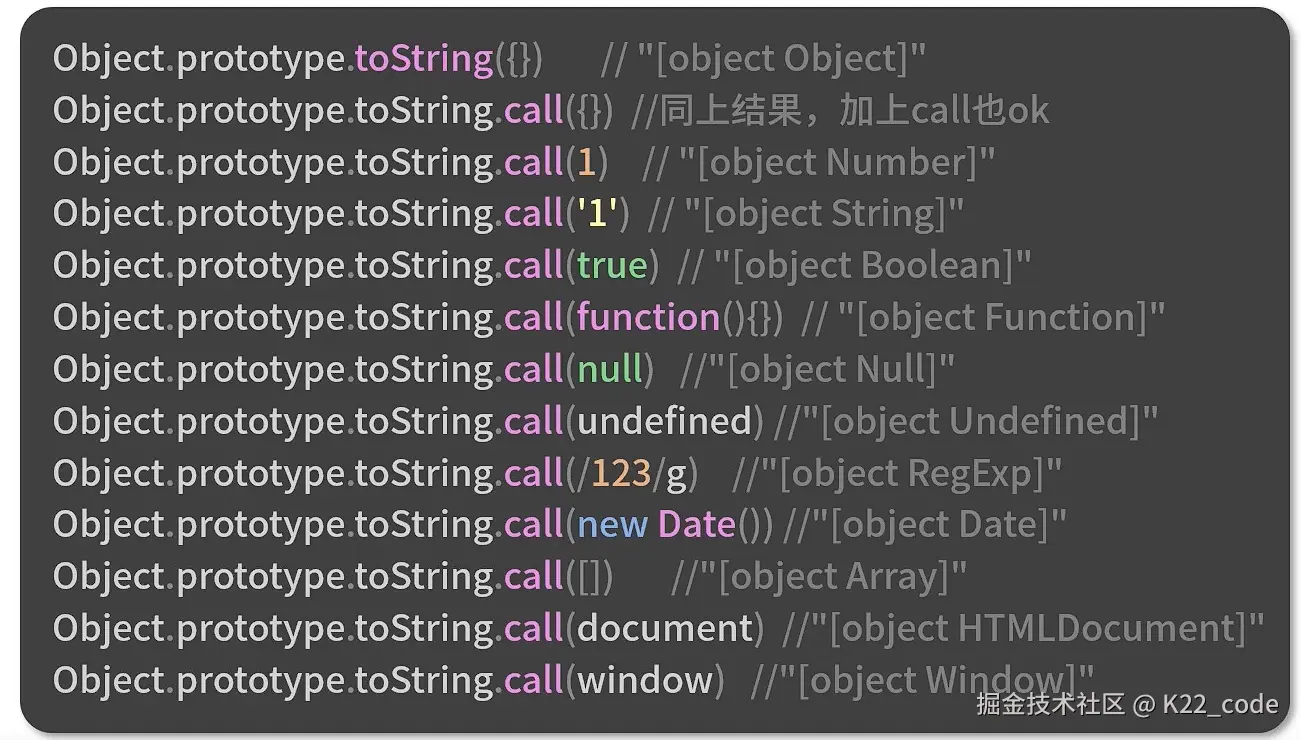
instanceof可以判断引用数据类型,但是不能判断基础数据类型。typeof可以判断基础数据类型(null除外)和引用类型中的function类型外,不能判断其他引用类型。3.Object.prototype.toString

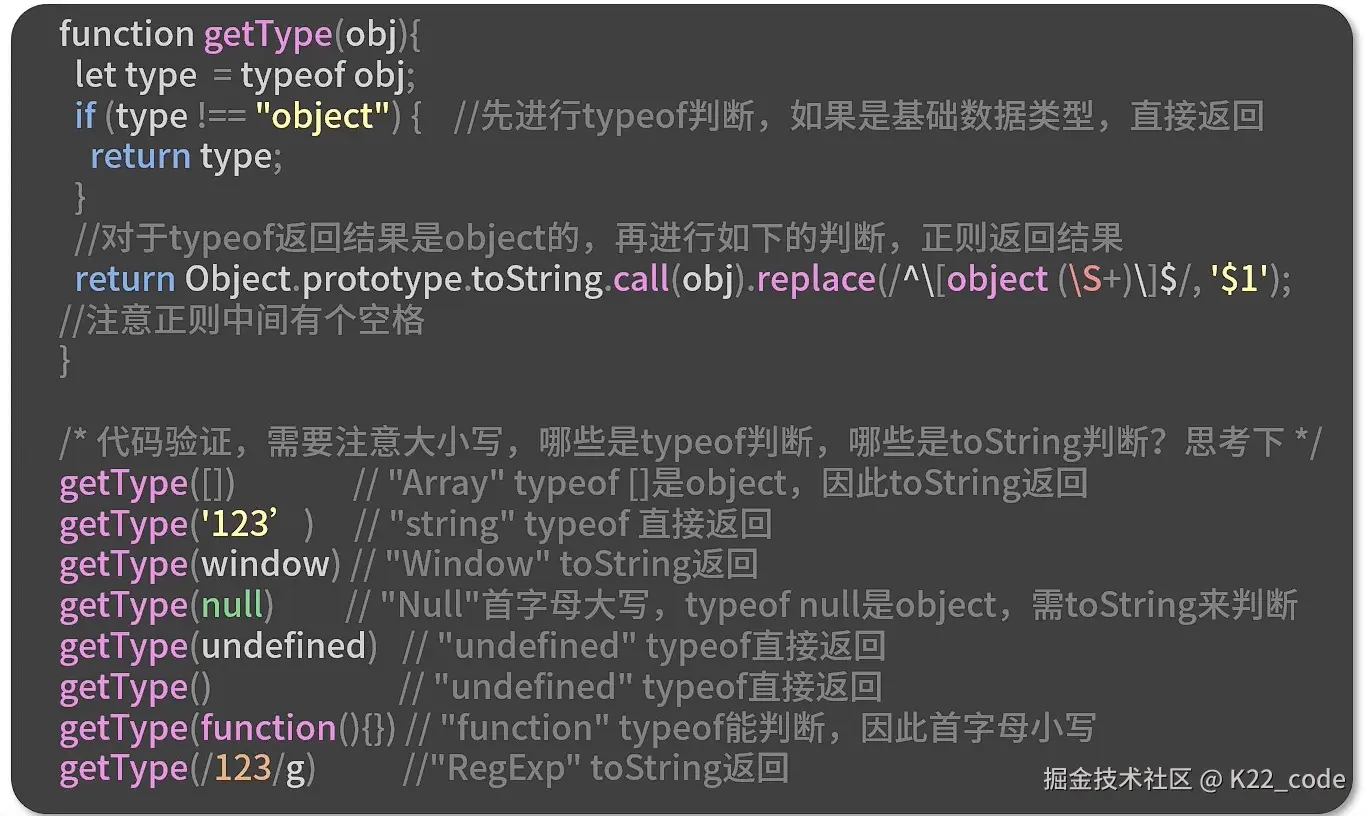
使用这个方法,最后同意返回格式为字符串。接下来,实现一个判断方法:

通过以上三种方法,我相信大家对Js数据类型检测有了更多的了解,谢谢大家!欢迎一起讨论!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
